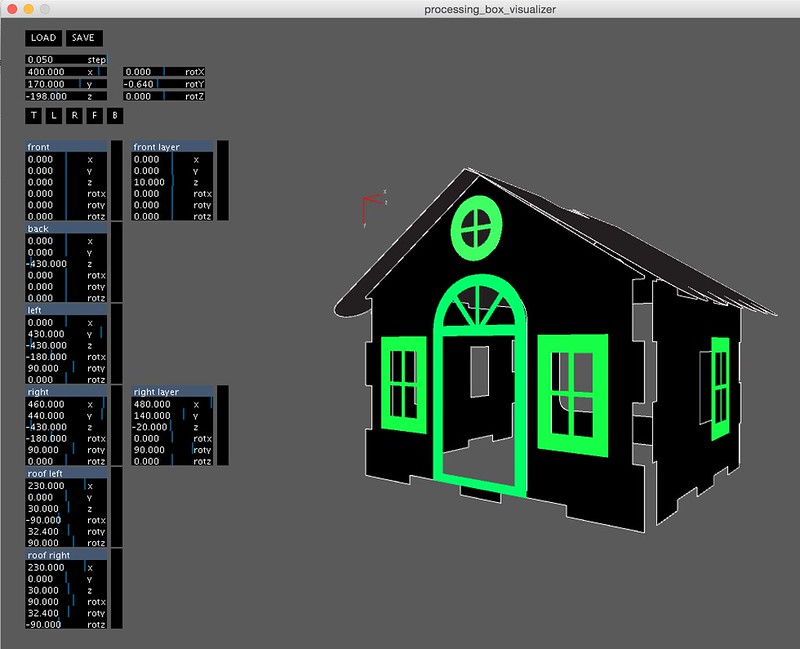
During this holidays week we had the idea of creating a lamp, but a different lamp. We want it to have the shape of a little house, so we thought in going to a FabLab to cut some shapes in order to create a house. Because I used a 2D vectorial program I needed to visualize the shapes to be sure that the snaps would feat together, so I invented the challenge of building a custom visualizer, with the possibility to load SVG’s, adjust and rotate them in xyz.
Nothing better than Processing for the task.
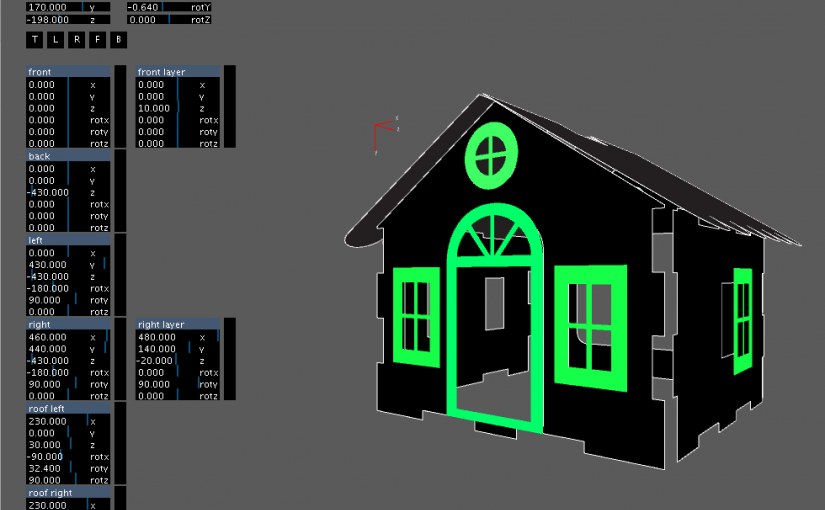
The SVG’s are loaded and displayed on a 3D space, with the help of the sliders it is possible to position each one of the shapes and record a preset in CSV format.
This was a two day work and because I didn’t wan’t to spend the rest of the holidays coding, I left some features that I will add at another time (or maybe not). This is what I would like to add:
- add a left overlay layer
- possibility to change colors
- possibility to extrude SVGs
- add a chimney
- make it playable on the browser
The code is available on GitHub
Meanwhile the shapes seemed to be good to go. It was our first time in FabLab Lisboa and it was a great experience. Using the laser cutter was something new to me and I am thinking in more future stuff to build.
The final result was just great, you can see more in A Rosa Cor de Rosa ‘s blog.